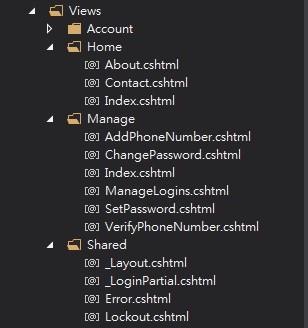
今天來分析一下MVC的結構,首先我們看Views這邊
會看到一個Shared資料夾,通常都是放主版頁面之類的資料夾(主版頁面應該是WebForm的說法,我不知道在MVC應該如何稱呼它),MVC的主版頁面預設是使用_Layout.cshtml,在Visual Studio 2015之前的版本,要自己指定主版頁面,從VS 2015之後,如果你沒有指定主版頁面,預設就會載入_Layout.cshtml當作主版頁面。
接下來我們看Home資料夾,會看到一個index.cshtml,這也是MVC預設的首頁,可以在App_Start資料夾中的RouteConfig.cs檔案裡面改首頁,我們暫時不會討論到這個部分。
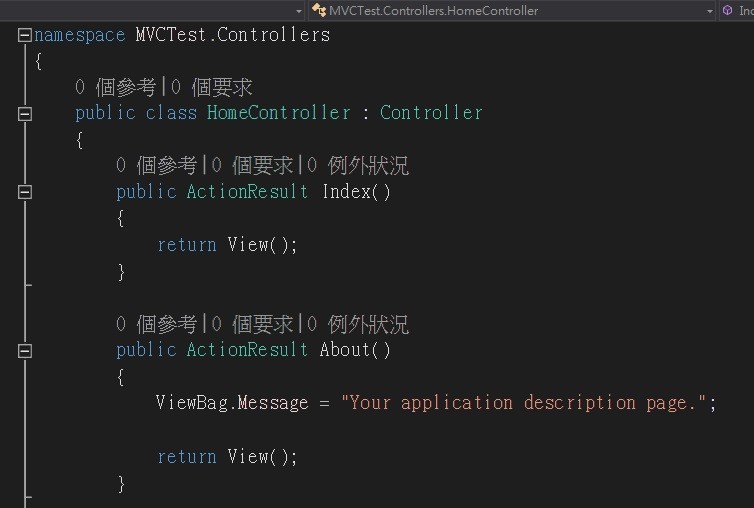
下面我們來看HomeController.cs
可以看到這一段
public ActionResult Index()
{
return View();
}
如果沒有特別指定View,HomeController裡面的Index所return的View就會是/Views/Home/Index.cshtml,就會顯示這個檔案的內容出來。
今天分享得很短,
主要是講到MVC的架構,
明天就會開始探討到如何將後端的資料,
顯示到前端。
--
小弟不才,
如果有謬誤或是要補充的,
都歡迎一起來討論!
